CASE STUDY
STUDY NEST
On Track Together: Creating a Mobile App to Inspire Student and Professional Motivation
Overview
In today’s competitive job market, many professionals are seeking new career paths to match evolving industries and personal interests. A 2018 LinkedIn survey revealed that 51% of professionals have changed careers at least once, and this trend is likely to continue as job demands shift and individuals pursue growth and fulfillment.
Career changes often necessitate studying, fueled by motivation—the driving force that helps us push through tough times, even when it feels out of reach.
Problem Statement
Key obstacles include:
Poor time management.
Information overload.
Lack of clear motivation.
External distractions.
An unorganized study environment.
Ineffective study strategies.
Solution
The mobile app StudyNest empowers young professionals to stay motivated and organized as they challenge themselves to learn new skills and pursue career changes.
Users
Ages 21 to 40.
Currently learning a new profession or making a career transition.
Smartphone users.
Roles and responsibilities
As a UX/UI Designer, I contribute to various stages of app development to create a mobile app that helps students and young professionals stay motivated and organized in their studies.
Scope and constraints
The main objective of Study Nest is to support users in achieving their professional goals, maintaining motivation, establishing consistent study habits, and completing coursework on time. The app’s features are designed to enhance user satisfaction and improve study practices.
Time frame: 8 weeks.
Secondary research
I started by exploring the challenges young professionals face when completing study projects on time. This research highlighted several key factors: motivation is essential, along with the need for a supportive work environment, effective study methods, work-life balance, and strategies to overcome procrastination.
Primary research
To better understand users' experiences, I created a research plan to recruit five participants for semi-structured interviews, each lasting around 30 minutes. This approach was purposeful; I wanted to explore their behaviors, challenges, needs, and goals in depth. Conducting these interviews early in the design process was crucial for gathering authentic insights that would guide my future design choices.
Synthesizing the research
In this phase, I applied design thinking principles to analyze the data collected from both research phases. Utilizing techniques such as thematic analysis, affinity mapping, and empathy maps allowed me to transform complex information into clear, actionable insights. This structured approach helped uncover patterns and opportunities, guiding me in how to effectively support students and young professionals in their study journeys.
PERSONA
I created a persona to gain insights into our users' needs, behaviors, and motivations. This allowed me to tailor the design for specific user groups, ensuring a more relevant and engaging experience that meets their unique challenges and preferences.
Thematic analysis enabled me to uncover key patterns and themes in the research data, highlighting the common challenges faced by students and working professionals. This insight was crucial; it provided a clearer understanding of their motivations, needs, and pain points. Consequently, it had a significant impact on my design decisions.
THEMATIC ANALYSIS
Jobs To Be Done
Job Performer: Students and young professionals
Jobs:
Main Job: Complete coursework on time
Related Jobs: Stay on track
Emotional Jobs: Maintain motivation
Social Jobs: Collaborate with peers
Needs: Stay motivated, meet deadlines, receive rewards for progress, stay organized, track study progress.
Circumstances: Must stay motivated and organized to complete coursework on time.
How Might We
How can we motivate students and young professionals to study more?
How can we help them complete coursework on time?
How can we create a positive study environment?
How can we help students stay organized?
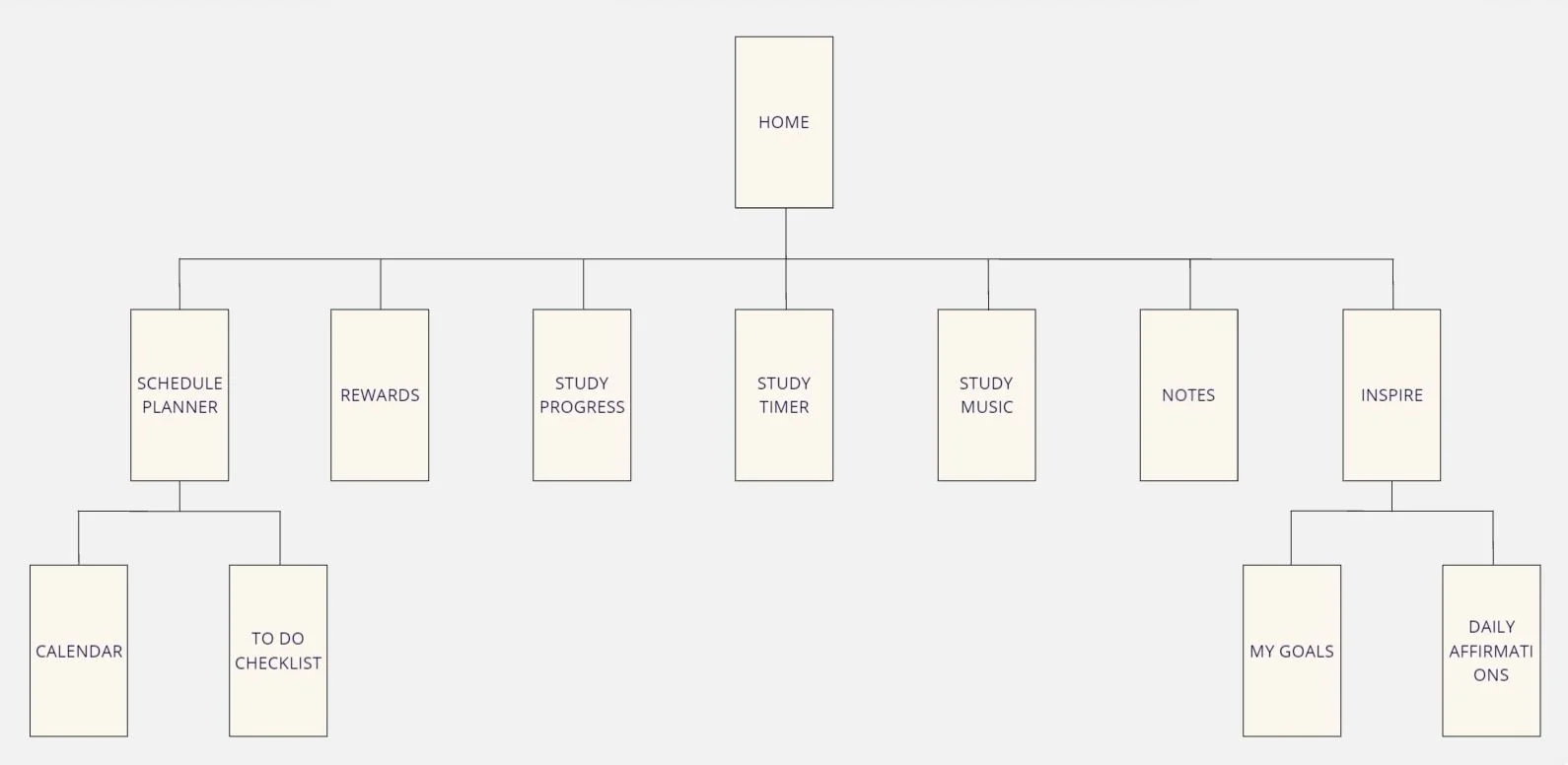
I created an app map to clearly visualize the key features and navigation of the mobile app, which was crucial for ensuring a user-friendly experience. This step effectively guided the development process, showing how students and young professionals can stay organized, motivated, and connected in their studies, ultimately enhancing their learning experience.
APP MAP
I aimed to increase the app map's effectiveness by establishing clear pathways for users to achieve their goals and enhance usability. This effort resulted in the development of user flows.
USER FLOWS
Sketching
I created initial wireframes to visualize the app layouts and user interactions, believing that this approach would help clarify design concepts early on. By sketching out these layouts, I was able to explore various design ideas rapidly, which facilitated discussions about functionality and user flow. This iterative process ensured that the design decisions were aligned with user needs from the start.
Wireframing
After creating sketches, I developed wireframes for my project using Figma, concentrating on the arrangement of elements to achieve a functional and user-friendly design. This step allowed me to experiment with various layouts, saving time and effort while also helping me identify critical edge cases to prevent potential issues in later design stages.
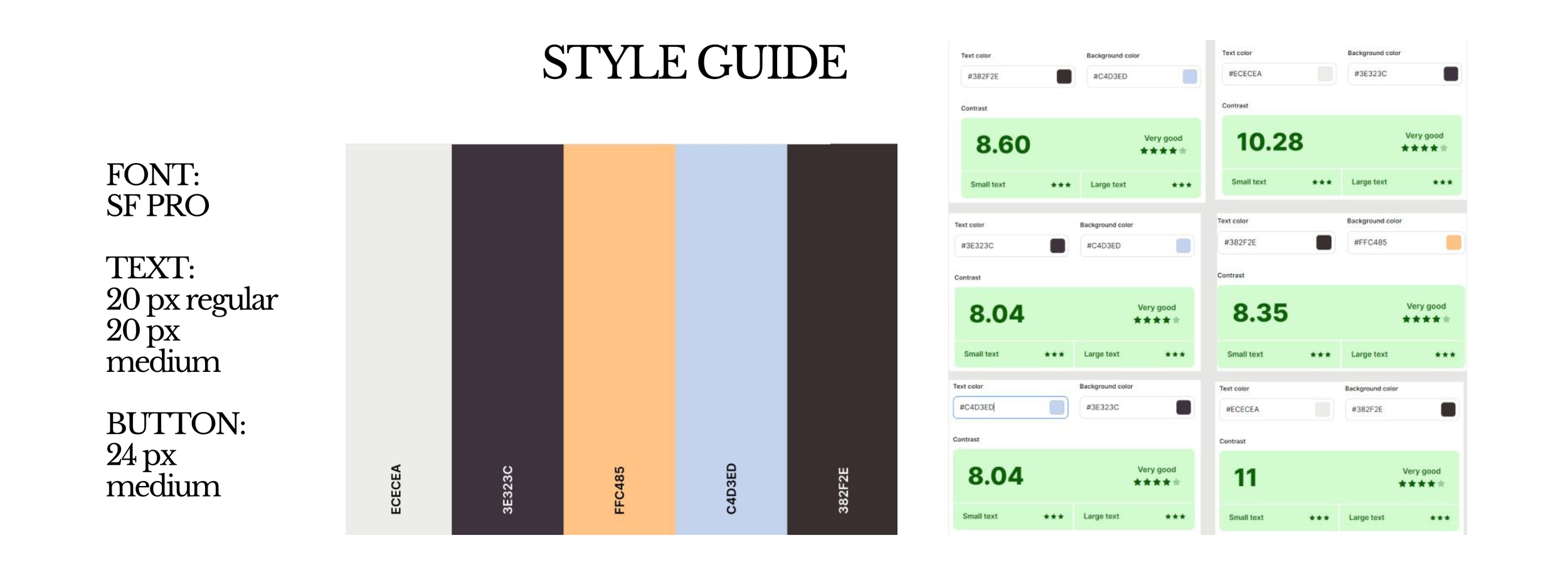
When developing the style guide, I aimed to create an inspiring and cozy environment that feels inviting to users.
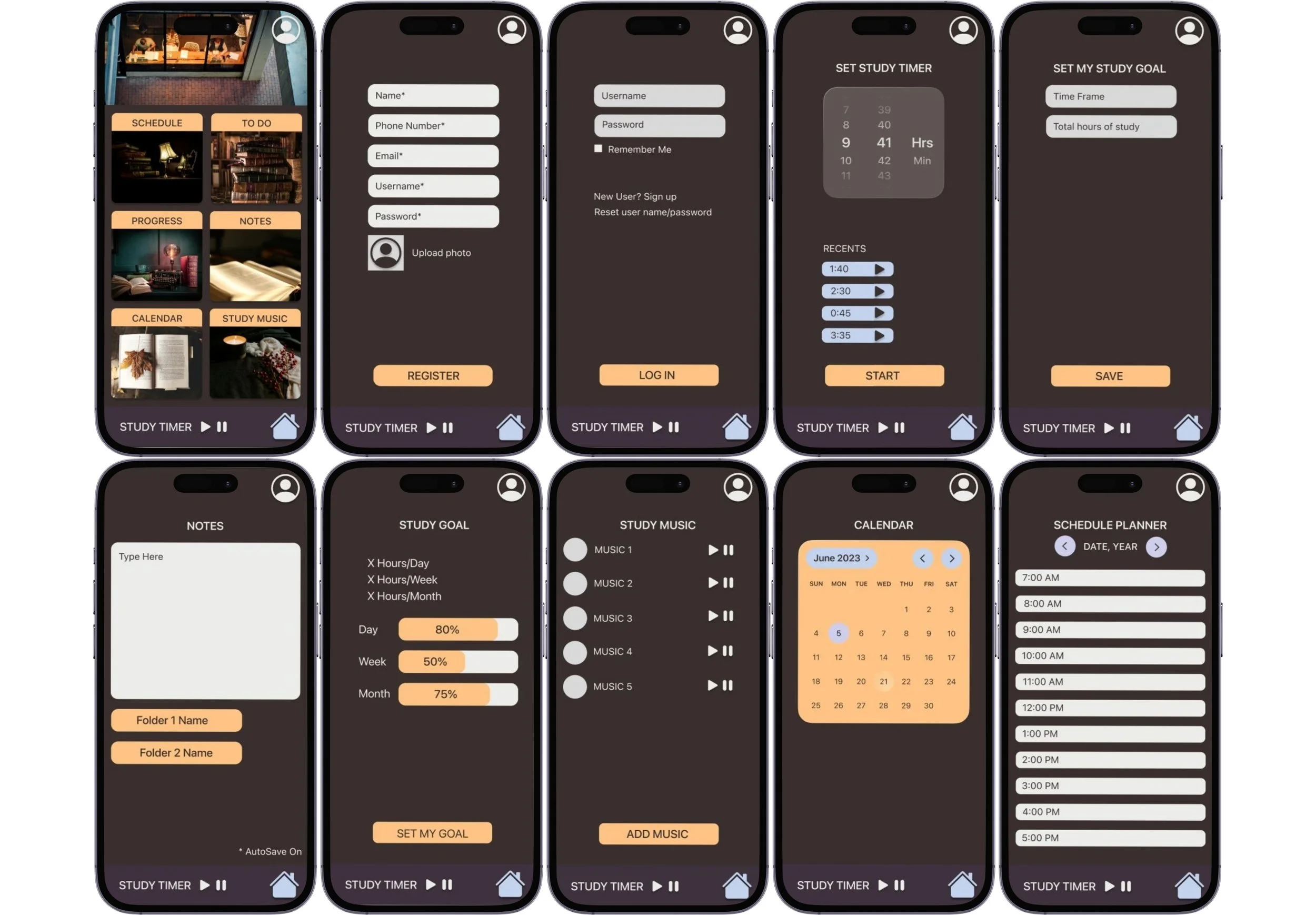
Low fidelity designs
The low-fidelity designs for the Study Nest app highlight a polished user interface with vibrant visuals, colors, and typography. This accomplishment enhances usability and provides a realistic preview for user testing, ensuring an engaging and effective learning experience.
After conducting both moderated and unmoderated usability tests with five participants, I synthesized the findings to extract valuable feedback. Leveraging design thinking principles, I iterated on the app's prototype based on these insights and then carried out another round of moderated usability testing with five new participants to further refine the design.
USABILITY TESTING
Throughout the different stages of the design process, I gained valuable insights into the users and their challenges. Each interaction enhanced my understanding of their needs, allowing me to make informed decisions that significantly influenced the app's development. This journey not only clarified the problem but also steered me toward creating a solution that genuinely resonates with users.